Тип поля ввода, атрибут TYPE
Атрибут TYPE тега <INPUT> может принимать следующие значения.
| TEXT | Является значением по умолчанию и предполагает создание одной строки для ввода данных. Для этого типа поля ввода употребляются атрибуты NAME (обязательный), SIZE, VALUE и MAXLENGTH | |
| PASSWORD | Позволяет заменять вводимые символы пароля звездочками. Для этого типа поля ввода используются атрибуты NAME (обязательный), SIZE, MAXLENGTH и VALUE | |
| CHECKBOX | Позволяет вывести поле для установки флажка в виде маленького квадратика, в котором может быть произведена отметка опции "галочкой". Может использоваться совместно с атрибутами NAME (обязательный), VALUE и CHECKED (определяет установленный по умолчанию флажок). Флажки обычно употребляются, когда можно выбрать сразу несколько опций из числа предложенных.
Нужно быть очень осторожным в использовании флажков и переключателей, если цвет фона страницы определяется не документом, а пользователем при помощи установок программы просмотра. Не допускайте, чтобы опции сливались с фоном страницы | |
| RADIO | Позволяет выбрать только одну из представленного числа опций. Переключатели можно группировать, задавая одно и то же значение атрибута NAME (обязательный). Так же используются атрибуты VALUE и CHECKED | |
| RESET | Позволяет создать кнопку для очистки формы. Атрибут VALUE может быть использован здесь для наименования этой кнопки (по умолчанию кнопка имеет надпись Reset) | |
| SUBMIT | Используется для создания кнопки, по нажатию которой введенные данные отправляются на сервер для обработки программой-скриптом. В атрибуте VALUE может быть указано название для этой кнопки (по умолчанию - Submit Query) |
Пример
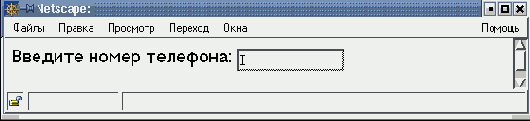
В следующей форме используется значение TEXT.
<HTML> <BODY> <FORM> Введите номер телефона: <INPUT TYPE="TEXT" NAME="phone" SIZE="15" MAXLENGTH="12"> </FORM> </BODY> </HTML>

Пример
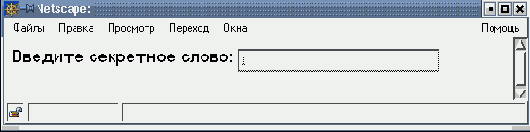
Использование значения PASSWORD.
<HTML> <BODY> <FORM> Введите секретное слово: <INPUT TYPE="password" NAME="secret_word" SIZE="30" MAXLENGTH="30"> </FORM> </BODY> </HTML>

Пример
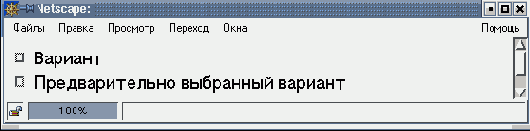
Использование значения CHECKBOX
<HTML> <BODY> <FORM> <INPUT TYPE="checkbox" NAME="checkbox1" VALUE="checkbox_value1"> Вариант <BR>
<INPUT TYPE="checkbox" NAME="checkbox2" VALUE="checkbox_value2" CHECKED> Предварительно выбранный вариант </FORM> </BODY> </HTML>

Пример
В этом примере две формы расположены в соседних ячейках таблицы.
<HTML> <BODY> <TABLE ALIGN=center BORDER CELLSPACING=10> <TR> <TD> Форма 1: <FORM> <INPUT TYPE="radio" NAME="choice" VALUE="choice1"> yes. <INPUT TYPE="radio" NAME="choice" VALUE="choice2"> no. </FORM> </TD> <TD> Форма 2: <FORM> <INPUT TYPE="radio" NAME="choice" VALUE="choice1" CHECKED> yes. <INPUT TYPE="radio" NAME="choice" VALUE="choice2"> no. </FORM> </TD> </TR> </TABLE> </BODY> </HTML>

Пример
В следующей форме используется значение RESET.
<HTML> <BODY> <FORM> <INPUT TYPE="reset"> <BR> <INPUT TYPE="reset" VALUE="Очистить форму!"> </FORM> </BODY> </HTML>

Пример
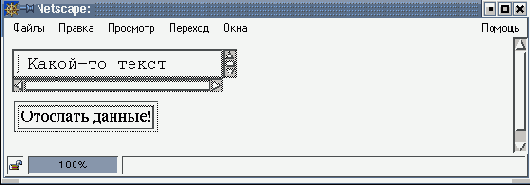
Использование значения SUBMIT.
<HTML> <BODY> <FORM> <TEXTAREA> Какой-то текст </TEXTAREA> <BR> <INPUT TYPE="submit" VALUE="Отослать данные!"> </FORM> </BODY> </HTML>