Организация ссылок
Теперь, когда мы разобрались с методами создания кадров, познакомимся с их главным предназначением - управлением навигацией по сайту.
Для определения имени кадра служит атрибут NAME. Например, строка <FRAME NAME="frame1"> создает кадр с именем "frame1", на который можно сделать гипертекстовую ссылку следующим образом:
<A HREF="putfirst.html" TARGET="frame1">Нажмите сюда,</A> чтобы перейти на первую страницу
Атрибут TARGET гипертекстовой ссылки содержит имя кадра. При активизации этой ссылки содержимое кадра frame1, т. е. файл first.html, размещенный в нем при создании, будет заменен файлом putfirst.html.
Заметьте, что если атрибут TARGET отсутствует, файл putfirst.html будет выведен в том же окне или кадре, где находится указатель ссылки. Атрибут TARGET как раз и предназначен для указания "цели" - кадра, в котором должен быть размещен файл, определенный атрибутом HREF. Этот принцип замены файлов в одном кадре при управлении этим процессом из другого кадра и лежит в основе навигации по сайту.
| blank | Загружает указанный файл в новое окно без названия |
| self | Загружает указанный файл в кадр, откуда делается вызов |
| parent | Загружает указанный файл в старший (родительский) кадр сетки кадров; если такой кадр не определен, результат аналогичен действию _self |
| top | Загружает указанный файл в полное окно, разрушая всю структуру кадров |
Кадру обязательно нужно присвоить имя, иначе на него нельзя будет ссылаться. Поэтому всем кадрам, содержание которых планируется менять, должны быть даны правильные имена. Имена кадров должны начинаться с алфавитно-цифрового символа. Ваши имена не должны начинаться с символа подчеркивания, так как он является первым символом зарезервированных имен кадров, перечисленных в таблице.
Пример
Создайте файл frames.html в директории public_html и запишите в нем следующие теги:
<HTML> <FRAMESET ROWS="*,*"> <FRAMESET COLS="*,*"> <FRAME SRC="frame1.html" NAME="fr1"> <FRAME SRC="frame2.html" NAME="fr2"> </FRAMESET> <FRAME SRC="frame3.html" NAME="fr3"> </FRAMESET> </HTML>
После этого, создайте файлы frame1.html, frame2.html, frame3.html и заполните их следующим образом:
frame1.html:
<HTML><BODY BGCOLOR=white> <H1>Frame1</H1> <A HREF=frame2.html TARGER="fr3">Ссылка на 2 кадр</A> </BODY></HTML>
frame2.html:
<HTML><BODY BGCOLOR=red TEXT=yellow> <H1>Frame2</H1> <A HREF=frame3.html TARGER=_top>Frame3 во все окно</A> </BODY></HTML>
frame3.html:
<HTML><BODY BGCOLOR=purple> <H1>Frame3</H1> <A HREF=frame1.html TARGER=_self>Frame1 в это окно</A> </BODY></HTML>
Теперь при помощи браузера загрузите файл frames.html и посмотрите на результат.
Задания
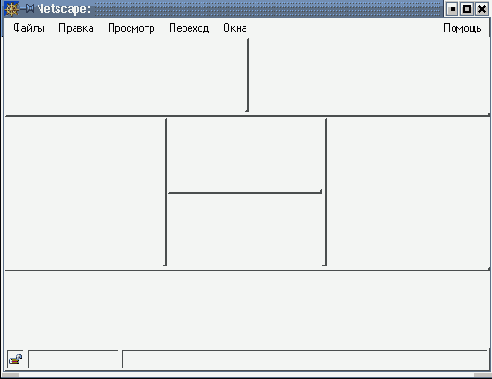
- Создайте файл frame1.html и с помощью контейнеров FRAMESET разбейте окно в соответствии с рисунком.

- Откройте файл index.html и удалите его прежнее содержание. Разбейте страницу на четыре фрейма (по два в строке и столбце), в которые загрузите ранее созданные файлы: list.html, table.html, image.html и first.html. Затем:
- установите в фрейме, содержащим файл list.html обязательное наличие полосы прокрутки;
- исключите возможность изменения размера (NORESIZE) фрейма, содержащего файл table.html;
- измените файл first.htmlтаким образом, чтобы при выборе текстовой ссылки на файл image.html он загружался в тот же фрейм, где находится сам файл first.html;
- в файле image.html преобразуйте ссылку в виде картинки на файл first.html так, чтобы при нажатии на нее файл first.html открывался в новом окне браузера.
